怎么说呢,一直觉得Adobe Device Central是个不错的工具,现在10086也退出了自己的设备库。
但是毕竟没有IDE(集成开发环境),感觉只是能登录远程设备测试,很不过瘾,而且没到差不多的时候,没必要去远程设备测试,费事费力…
我觉得这个应该是现在的web爱好者,网站设计师,前端工程必备武器之一了。
话不多说,开始简单的教程介绍:
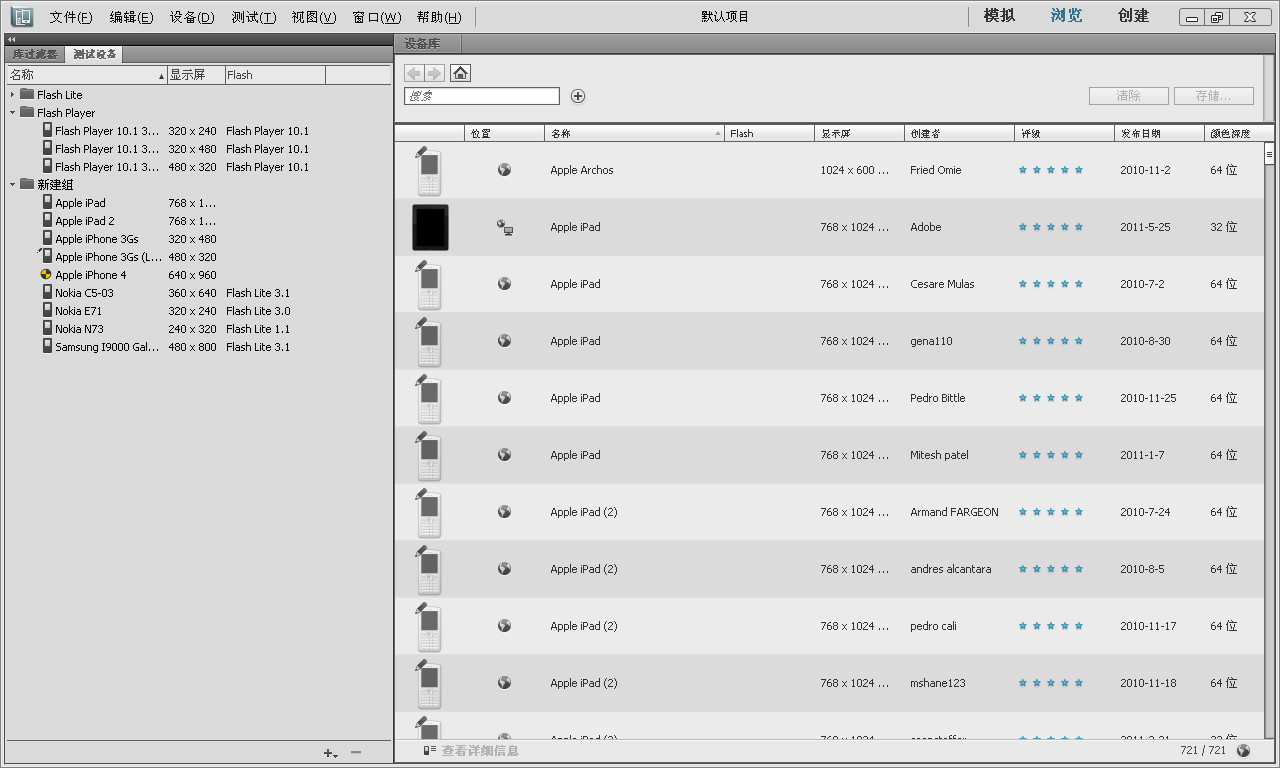
首先是打开Adobe Device Central,看到测试设备中的可用选项是不是有点少,如下图,用现在比较热的Google Nexus One来做例子吧.
在右侧的设备库中输入你要找的手机,(悄悄说一下,这里可以轻松的比较不同手机的性能..比去一些网站好多了..因为是厂家提供的资料)

然后在你要添加的测试设备上右键,在弹出菜单中选择"添加至测试设备",

然后软件会自动下载配置

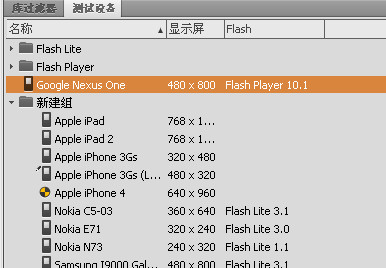
下载完毕后,左侧设备库中会出现你刚刚添加的设备,双击选中.

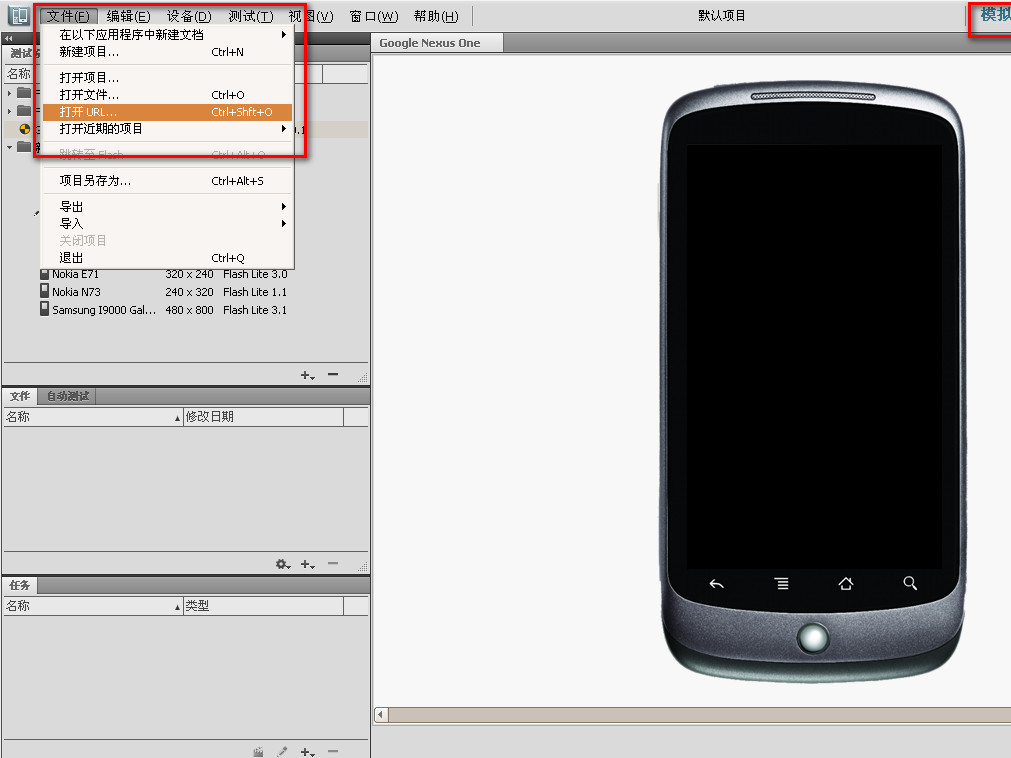
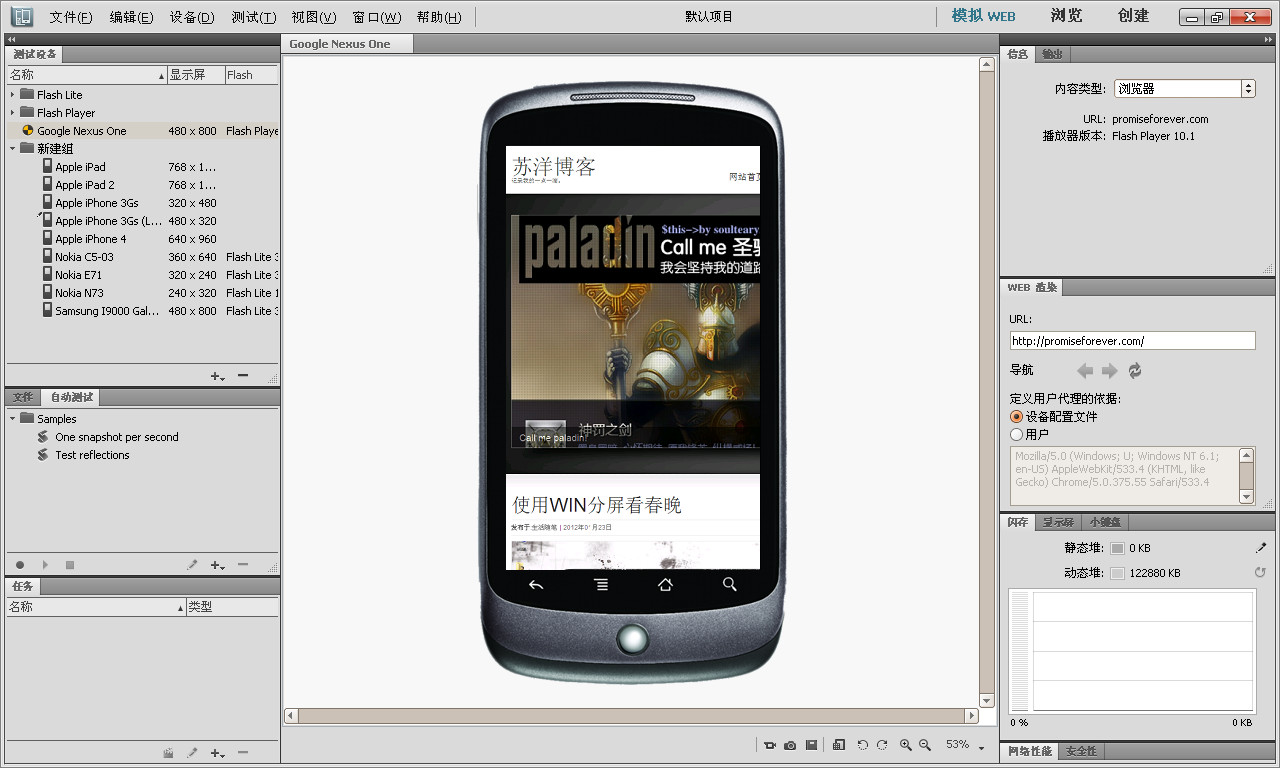
然后选择右上角的模拟,这时就打开了一个简单的手机界面模拟环境,接着你可以点击软件菜单,打开你要打开的文件或者网站。 我选择"打开URL",然后输入URL,点击确定.

手机界面是不是展示了你的网站了呢.要改变打开的内容可以通过修改右边的网站渲染的url地址来进行跳转,如果你选择的手机支持触屏,那么直接点击手机屏幕也可以的。

最后如果你有这个手机的字体的话,不妨在首选项里进行字体设置,以及,如果你的网站的编码是中文的话,别忘记在首选项里也修改一下.