常常有人说,我PR怎么怎么样子了,或者我百度权重怎么样了。
我觉得或许这些有用,或许他们根本没用,不是嘛?尤其是对于我这种小个人网站,只是为了记录个人的点滴成长。
可能有的时候我也动心了,毕竟和别人说的时候,我的小博客排名也怎么怎么滴的,挺好。 如果下面的文字你早已经看过,那么请关闭页面,如果没有的话,不妨看看,说不定你的网站性能也能更进一步。
首先要说的是,有的时候,你的网站排名再高,只要访问速度慢了,我觉得这些作为修饰定语的排名就浮云了。 一个访客不可能给一个打开速度很慢的网站上逗留太久,除非那个是银行或者火车票网站..
而且提高网站的速度,对于搜索引擎优化也很有帮助,这点在各大网站的测试工具都有体现,包括谷歌的排名计算公式和百度官方的SEO工具。 如果在3秒之内,页面没有打开,我觉得很多人都会放弃这个网站了。
那么,如何提高访问速度呢。
首先你要了解你的网站打开速度是多少,通过什么呢,pagespeed,yslow,firebug,opera的蜻蜓,或者你应该通过一些在线的工具,看看网站机器人访问你的网站要多久,这样更加客观一点。我在稍后几天会每天更新一些不错的在线工具给大家。
在你心中有数之后,我们就要开始行动了。
1.使用压缩
通常的WEB服务器都支持压缩发送数据。 这个压缩和我们在PC和手机上看到的rar,zip,7-z略有不同..针对的对象是我们的浏览器.. 而现在一般浏览器都支持gzip,所以我们可以大胆的用这项技术来提高我们的网站传输速度。
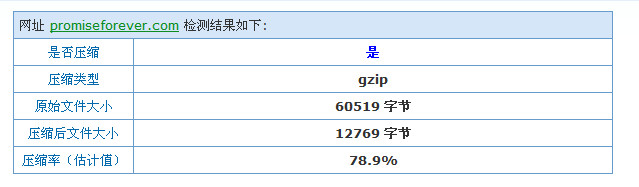
相关知识如果想进行了解的话,不妨移步百度百科。 通过gzip压缩的网页的体积会明显减小,想知道缩小多少嘛,可以看看这张截图,是使用chinaz在线工具得到的。
测试地址:http://tool.chinaz.com/Gzips/
压缩前是60519字节,压缩后是12769字节,比率高达78.9%,如果你的网站内容较多的话,优势突出更大。 但是这项技术不会影响到图像的传输,所以我们继续看。
2.图像优化
首先推荐不要直接在页面中使用过大的图像,比如说你的数码相机拍出的照片…或者壁纸尺寸的大图。 或许你会说他们更清除,但是这对于浏览器呈现带来了一些压力。如果想展示这些不妨使用缩略图链接到原图的方式。 可能你会说,我可以设置他们的宽度和高度为100x100,他们看起来就小了,但是他们实际的传输量是不变的。 试着想下,我的页面只需要传输一张50kb的图像,你的则需要传输5mb或者更多的单张大图,谁的页面打开的快呢。 而且,最好的建议是,图像多大,设置对应的样式尺寸就是多大,减少浏览器的计算次数,对于快速也很有帮助。 有个不错的建议是,如果你熟悉一些编程语言,不妨像本站一样,使用生成不同尺寸的缩略图来解决问题。 动态生成的图片会占用很多空间么,答案是不会,而且现在网站空间都越来越大,越来越便宜,我想这个不会对你造成困扰的。
然后我们来说说文件格式,推荐较多的使用GIF格式的图片,但是偶尔使用JPG也无伤大雅,如果你使用PS这些软件进行保存的话,别忘记选择保存为WEB格式,取掉参考线,文件头说明这些辅助信息。PNG的话,是目前质量最好的WEB格式,但是呢,IE6是看不到他的.当然你可以使用脚本或者其他方法来让IE6重现光明,选择权在你。
如果你确定你可以不需要图片就能描述问题的话,那么就不要用图片,这个是个不错的选择。如果一定要用图片,请记得在IMG标签内加上ALT属性说明和TITLE属性说明,否则SEO会被扣分..因为如果不加载图像,原始的地方不会出现任何文字说明。还有就是IMG标签一定要闭合,如何闭合呢,不是""也不是">"而是"/>"。别让浏览者和搜索引擎对着错误的代码发呆…
关于图片尺寸的定义是这个样子的,如果你没有定义的话,图片会在加载完毕的时候,获取文件尺寸,然后在加载完毕的时候调整标签的尺寸,所以有的时候你会发现文字内容在飞速的往下跳,这样对于浏览者很不好,如果你提前定义了正确的尺寸的话,页面排版会预先排好,图片的加载不会影响浏览者阅读正文。用户体验其实就在这些细节。
3.外部文件的使用
样式表和脚本越来越多的使用,网站加载速度越来越慢,这个可能是大家的共同感受了。 看着浏览器状态下一直闪烁着…js….css….js…你会感到小小的郁闷吗,这个破网站神马时候才能加载完毕! 推荐把css样式表放在页面的顶部,需要初始化的js脚本放在页面顶部,其他的包括统计代码统统扔网页底部,这样的话。 页面会在一开始就应用样式,执行初始化的脚本功能,在加载完毕的时候才进行统计数据发送和其他的功能装载。 如果你不这样做的话,除非你的主机很棒,否则你的网站会很慢。 对了,不要忘记把样式表尽可能的打包起来,脚本文件也是,减少请求数量是提高速度的有效方法。 如果不明白,或许可以看看本站的合并CSS和合并JS,虽然不是绝对完善,但是相比之前,提高不少。
4.删除不是非要添加的功能
看,我的网站有个动态的计数器,或者我的网站的分享按钮很犀利。 你不觉得有的时候你的网站被拖慢就是因为这些东西太多了嘛。 有的人喜欢显示微博这些,如果你略懂编程,可以先把这些内容缓存下来,然后进行输出, 如果你不懂的话,可以建立一个页面,对这些进行专门的存放,非必要的情况,别都扔在主页,这样真的不好。 分析代码通常会减慢大家的访问速度,非必要不要放置2个以上的代码,我就放置了2个代码,一个谷歌一个百度。 想做个测试,这个是个坏例子,不要学习。。 对于使用率极低的功能,又不是你的网站上使用的,可以尽可能的删除。
5.ETag的使用
ETag是作为缓存标记使用的,确定大家访问的是你的网站的最新版本,但是呢,我们有很多更好的方法来确定这个, 所以如果有可能,咱们禁用了它吧。要知道,它让你的服务器在把脚本,图像,样式表,其他资源,当然还有页面送到用户浏览器的时候,计算每一个文件的指纹。这个计算时间真的很少么,或许对于你的华丽服务器来说,是的吧,但是积少成多,100万次浏览呢,1000万次浏览呢。线性的成长也是可怕的。 好的方法如Cache-Control,Expires,Last-Modified
6使用专业的工具
我小小的推荐几个工具吧,其他的放到以后来写。
-
百度的SEO管理工具
- http://tongji.baidu.com
- 通过检测URL长度,是否有静态页参数,Meta信息完善程度,图片是否有Alt信息,是否使用Frame,Flash是否有文字信息对你的网站进行建议。目前还在发展中,不过简单有效,如果你想快速提高百度权重。
-
谷歌网站管理员工具
- http://www.google.com/webmasters/
- 看似简洁的工具包含了我们需要的主要工具,检查title,检查META内容。检测抓取错误的内容。还有HTML建议。
- 如果你想保持PR,别让它失望,你让它失望了,蜘蛛便会离你而去。
-
yslow现在独立出来了
- 可以在chrome,firefox,opera等浏览器上通用,所以不妨试一试,雅虎yslow是目前有效的执行标准.
- 你会发现我说了很多,但是yslow基本都包含了.
-
pagespeed
- 谷歌的优化工具.现在不需要进行安装了,因为你使用chrome的时候,只要右键,选择审查元素,然后选择audits,然后就能对你的网页进行分析了。
-
3和4的在线工具版
- 稍后继续更新这些工具.想了解的话,不妨关注本站.
7.站在巨人的肩膀上
大一的时候,一个老外的站点直接雷到我了,我问人为什么不优化程序都可以显示那么快. 他告诉我,买个好点的主机…
事实如此,一个靠谱的主机,同时运行网站数量少的主机,在快速呈现内容上有着巨大的优势, 如果你有钱,VPS是不错的选择,独立主机则是最好的选择。 现在出现的云主机,比如SAE,GAE,亚马逊AWS,盛大云等,都是集群主机,如果经济能力略好,这个也是一个好选择。 CDN也是一个不错的加速方式,不过如果你的主机已经够用,而且你不放心您的资源在别处是否被更改..那么就不要使用CDN。
在VPS在多说两句吧,如果非得买VPS,Linnode,亚马逊EC2,Slicehost都是不错的选择,口碑很重要,一定要记住这点。
好的环境只能给你好的发挥空间,如果自身素质太差的话,优化程度有限。 所以,如果你是静态页面的话,做到上面就基本ok了。 但是如果你是动态程序的话,php,ruby,python,perl,java,.net,选择口碑较好的程序吧。 比如php的wordpress,phpwind,durpal等来建构你的网站。 你会发现你可以使用最小的代价,来实现你的网站。
8.使用子域名服务器来存放静态资源
分离静态数据到子域名上的好处大家都知道,我们获取数据的时候会在本地存放cookies,如果使用子域名或者其他域名的话, 可以有效使cookies变小,要知道cookies的容量和数量对于每个站点是有限的. 如果你使用了类似我这样的不带www的域名,那么你需要一个新的域名来存放静态资源,如果你的域名使用了www或者其他子域名做站的话, 那么只要是使用非不带www的主域名,都可以轻松做到free-cookies的cookies分离。 而且,这么做的好处是不从同一个目录获取多个文件,提高读取效率。
9.使用更快的DNS解析服务器
DNS管理一直是重中之重,曾经的谷歌被黑事件,不知道大家还记得否,就是因为谷歌的DNS管理服务器被黑.. 好的DNS代理,不仅使得你的网站更安全,而且还能快速解析你的域名。 国内很多人都觉得DNSPOD不错,我觉得尚可,只是不如目前我使用的namecheap迅捷。 namecheap有免费的服务可以用,如果你想使用,不妨点击这里。 http://www.namecheap.com/products/freedns.aspx
10.APACHE等服务器软件关于URL的重写
有的人喜欢更个性的域名,比如把域名后缀缩写成自己所爱。 有的人想让蜘蛛更快的抓取,而且听说蜘蛛偏爱html/htm.. 所以大家不约而同的使用的rewrite功能。 rewrite真的不影响速度吗,答案是否定的,如何提速呢,其实很简单。正则表达式是一个解析比较费CPU时间的工具,具体可以百度正则表达式,而我们的规则基本都使用的正则表达式,那么好,如果你的网站很简单,可以少用正则的话,请尽可能的少使用它。 尽可能简单的保持你的重写规则,规则越复杂,服务器解析速度就越慢。而且如果是多级目录,尽可能分开写规则,让服务器因材施教的使用规则。而不是写一个又大又“通用”的规则文件。
11.多关注有价值的网站,多交流
如果你觉得我的博客有价值的话,不妨mark一个… 如果你有有价值的信息,不妨留下来,谢谢阅读,欢迎反馈。
分享技术,分享快乐。