或许这是一个不错的“吐槽点”,也是一个不错的记录方向吧。
前端在我眼中是一个华丽的职业,拥有最广博的技术,是设计师、交互师、程序员、某种程度的架构师、策划师等等~
希望终有一天我也能如此。(大三学生伤不起),文中如有错误,烦请指正。由于设计内容还是比较杂乱,所以我尽力分类。
第一个吐槽点:
首页LOGO的细节设计
或许你会说LOGO设计也是前端管的啊,当然,页面布局不是仅仅是结构吧,表现也属于前端范围。
好的LOGO能够增加用户、浏览者对网站的信任感,不好的反之。举个“栗子”。从友情链接说开去,某些童鞋正好叫我拿来做反例。
1.文字LOGO
文字LOGO可以说是从互联网诞生就开始有了。一般来说是用常规的文字(字符)作为LOGO,并使用一些简单效果,比如变形,字符间距、大小变化,模糊,透明度改变,渐变等。后来又发展为添加矢量图形等元素。
直言不讳的说,百度帝国的LOGO做的并不细致,熟悉PS的同学也能从PS的自定义图案中发现百度的LOGO矢量元素,熊掌的出处。
我们来看一下百度的LOGO,拼音+汉字,各个品牌的前半部分都一致,后半部分用品牌子名称代替。
在如今百度形成帝国,有了品牌后看来,是一种“简约美”,当初或许就只是简陋了。上图是PS中的默认笔刷,不知道你看到熊掌了吗,我觉得或许我们单独设计一个更符合品牌初中的图案会更好些。
如果只是对LOGO设计品头论足的话,那么本文便不会诞生了。我们来看代码,不论是什么职业,只要是和计算机沾边,
咱们代码说话! 下面是百度的几个LOGO展示。
<!-- 百度首页LOGO-->
<p id="lg">
<img src="http://www.baidu.com/img/baidu_sylogo1.gif" width="270" height="129" usemap="#mp">
</p>
<!-- 百度音乐LOGO-->
<div class="lg">
<a href="http://mp3.baidu.com" target="_self">
<img src="http://list.mp3.baidu.com/images/bXAzaW5kZXg-/v2_0/mp3-logo.png" alt="百度MP3">
</a>
</div>
<!-- 搜索内容页的LOGO-->
<div class="s_nav">
<a href="/" class="s_logo" onMouseDown="return c({'fm':'tab','tab':'logo'})"><img src="http://www.baidu.com/img/baidu_jgylogo3.gif" width="117" height="38" border="0" alt="到百度首页" title="到百度首页"></a>
</div>
因为搜索内容页有脚本调用,那么我就补充上来吧
//上文第三段的搜索结果的LOGO的调用函数
//稍微加点注释,方便客官们
//原文无意义的东西,删除掉.
function user_c(F) {
//循环处理所有传入DOM元素的属性
for (v in F) {
//多叉树判断处理属性- -~
switch (v) {
//处理TITLE,鼠标移动上去的提示
case "title":
A = encodeURIComponent(F[v].replace(/<[^<>]+>/g, ""));
break;
//处理地址,就是我们点击的url
case "url":
A = encodeURIComponent(F[v]);
break;
//其他的不管他.重点!!
default:
A = F[v]
}
}
return true
}
//然后请看这里
var bds = {
se: {}
},
name,
location,
navigate,
bdQid = "...",
bdstoken = "...";
//重点来了,绑定窗体打开事件
var selfOpen = window.open;
eval("var open = selfOpen;");
...
</script>
打开CHROME下断点,如图,然后点击LOGO,可以看到DOM在断点时候的数值..我DOM功底不够,不就丢人咯.
总而言之,你会发现上上段HTML代码中除了第一个百度首页的LOGO点击是跳出新窗口外,其他的两个产品都是在本页面刷新并跳转产品首页。 这个吐槽点会不会太低端了,我觉得不会。 我们来扯点用户体验,首先咱们现在还是有大量的性能不好的PC和早期手机在联网使用,如果你一味弹出新页面的话,用户内存是不是无辜浪费掉了,内存使用上,我觉得我们只需要在必要的时候申请创建新的窗口,其他的时候,在本窗体内刷新就好。或许现在的开发者不注重内存了吧,尤其是前端这里。 而且跳出新窗口,会阻挠用户的浏览连贯性,很多用户都有弹出窗口是广告等不良体验,所以新窗口未必是一个好的选择。 再来说说必须弹出窗口的原因吧,如果你的链接目标和你的站点不是同一主题,比如百度首页的LOGO,它指向的是子产品,百度空间。 和它本身的搜索业务无连续性关联,如果不弹出新窗口,用户搜索着搜索着,咦,怎么跑到交友空间来了…,或许用户就此对你的产品就失去了好感,因为那个时候可能他急着需要查找业务资料文档,而且很多文员的电脑操作水平还有待提高,现在浏览器的多标签让他们更不易找到原来的访问页面。
所以,想要弹新窗口的时候,先想一想需求。
前文说到,我要选择友链的LOGO做例子,那么现在开始举例。 首先是小刘的LOGO,民警小刘是一个热爱计算机,有一定基础的人,但是设计是他的硬伤,所以选择文字LOGO是个不错的选择。 但是他对于很多细节没有照顾到,我细细说来。
首先在上文提高网站的访问速度
第二点的图像优化中提到过,文件格式,文字尺寸。
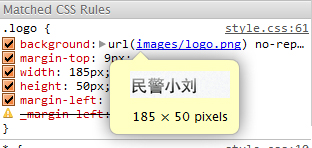
使用CSS background来设置LOGO是个不错的选择,但是呢,样式中有无效属性
然后我们看第一张图中的HTML结构,语义化不算太符合标准,包括命名,且整个页面没有第二个LOGO,所以class logo的定义是不是..可以直接用选择器#toplogo div:last-child,或者直接重定义为ID logoinner呢.
然后是关键,不是设计过简,而是文件格式.
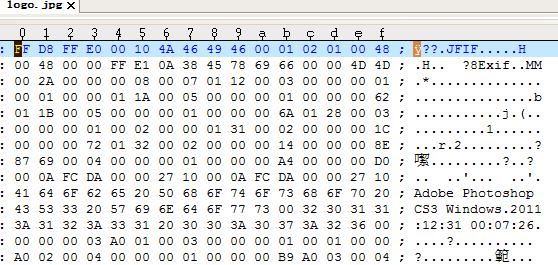
先不提URL路径这些吐槽点,看到PNG格式的图片了吧.但是保存后…
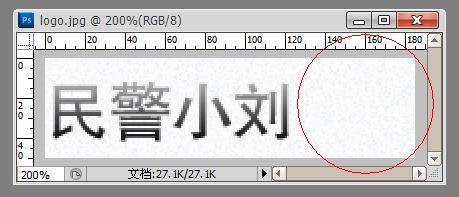
文件随便定义后缀有可能让较真的浏览器无所适从,虽然渲染似乎没错,但是调试台却报错了,我没有暗指早期的firefox哦~ 然后我们放大看看图片
看到右侧了吗,同样的区域大片的空白,可能是直接修改原始图片的文字部分忘记这个尺寸也应该调整了, 现实应用中,很多人似乎都会犯这个错。无用的空白会影响文件尺寸,而这微小的差异积少成多后,就变成了技术指标的差异。
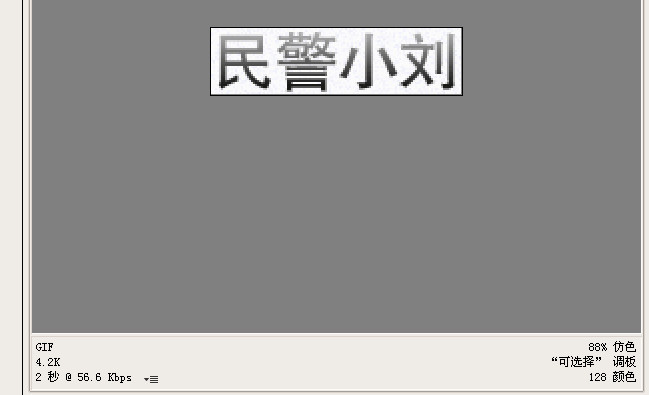
本例颜色较少,其实与其使用IE6不支持的PNG(你可以使用JS或者CSS滤镜让它支持,但是只是为一个LOGO的话,不值得),不如使用兼容性更好的GIF或者JPG.而且呢,他们尺寸更小,调整有效区域范围后,预览尺寸是4.2KB.是不是比以前小了很多呢.
相同的浏览量,旧LOGO展示1000次,新LOGO展示4000次以上.并且,速度还更快.
LOGO是展示BLOG风貌的开始,如果你要使用LOGO图片,那么请注意细节。
接着看下一个反例。
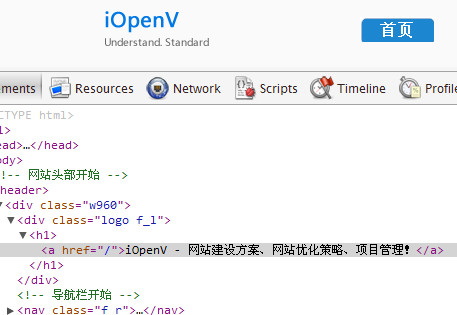
IOPENV是一个做网站建设以及优化的网站公司的网站(绕口。) 代码说话。
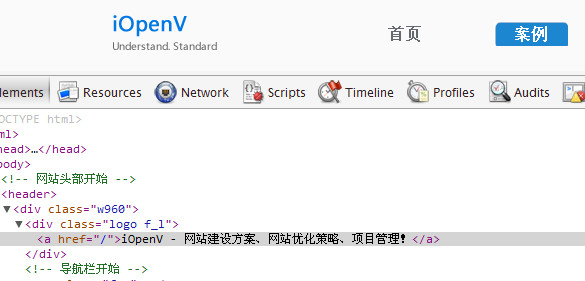
使用H1做网站标题,并且在有图片的时候使用图片来替代文字是个不错的TIPS,但是,“iOpenV - 网站建设方案、网站优化策略、项目管理!”把网站名称和desc描述放一起就不那么美了。 而且,f_l的语义化不明,存在是否有必要也亟待可证,因为LOGO元素在网站也仅仅出现一次,使用class来选择速度慢于ID,直接定义logo为ID,添加float:left,岂不是更好嘛? 再且,除了首页之外,LOGO替代文件缺少H1标签,没有做到模版分离。不利于后期维护。
我们来说说图片吧。
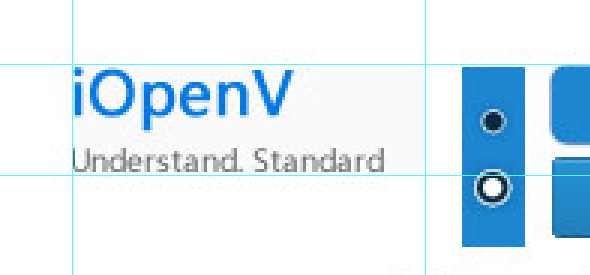
原始图片保存的时候失真,最左侧LOGO左1px处显示不是太和谐..如果你们觉得和谐,那么这个吐槽点略过. 但是我提供下面的证词之后,大家可能就会和我一起吐槽了。
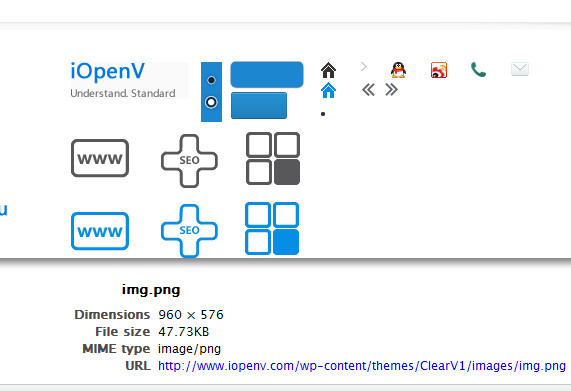
使用css图像拼合技术来呈现background图片内容,可以减少数据请求量,但是呢,单个图片太大,下载未完成的时候,整体是都没有图片来渲染输出的。所以这张图如果没下载完毕,不光是页面元素,连LOGO都不会有。 为了杜绝这个事情,站长用PNG进行最大的压缩,所以呢,我们放大看。
是不是发现了严重的颜色扰乱,这也就是我说的失真了,logo单独存放是个不错的选择,谢先生如果看到了,不妨试一试。 然后再吐槽最后一个点。href属性中的"/",虽然说这么看起来简洁,但是呢,推荐都使用绝对路径,而非相对路径。 如果多级页面的话,由于HTML base的存在,可能会改变你想要的相对地址,而且这个可能性不低哦。 估计看官会说,你小子技术层面就这个样子了,只能捡软柿子吃,商业网站应该都没问题了吧。 如果你这么问了,我则只能微微一笑了。我们来看前几日炙手可热的奢侈品电商站。
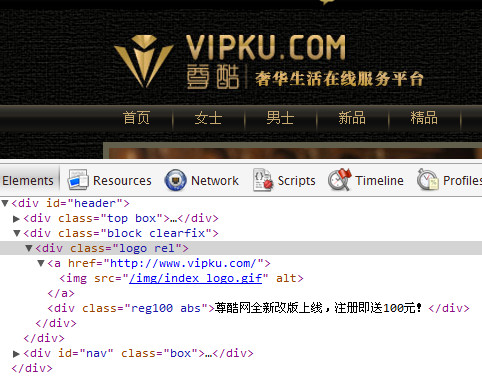
代码说话。
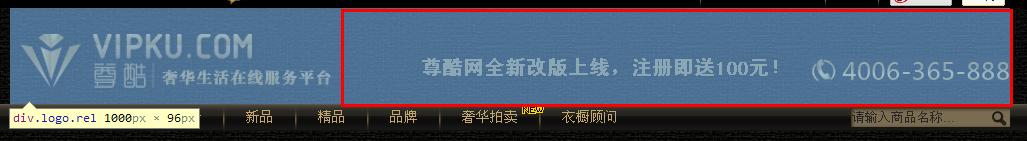
<div class="logo rel">
<a href="http://www.vipku.com/">
<img src="/img/index_logo.gif" alt="">
</a>
<div class="reg100 abs">
尊酷网全新改版上线,注册即送100元!
</div>
</div>
首先犯了和之前定义元素需求不明确的问题,只有这么一个LOGO出现的地方.用了class来定义logo. 其次是使用了IMG标签来直接进行logo输出的时候,不定义alt,不定义宽和高度。
在上文提高网站的访问速度第二点的图像优化中提到过,为什么要定义宽和高,如果你不定义宽高的话,浏览器渲染的时候,会先设置图像宽高为0,如果你设置图片占位符的话,那么渲染会更乱…试着想一下,网络链接速度不流畅的时候,或者你要展示许许多多的商品图片的时候,你的页面就和解决生理问题一样,一节一节的出来。作为买家,看着舒服嘛?本来看的好好的内容,啪啦一下,叫上面下载好的图片往下顶木有了。如果没定义尺寸的图片多的话,那么再你停止浏览器装载图片或者等浏览器装载完毕图片之前,想在一个位置看内容,基本是不可能的,浏览过大型帖子或者淘宝内容的亲,你们懂的~ 让我们荡起双桨,不对,是一起来看看图。
视觉高度瞬间增加了许多吧,而且右侧的电话,联系方式神马的内容不觉得有点不和谐,或许这个是商业排版吧。 如果图片多的话,那个视觉位置就会和跳楼一样…一直往下… 为什么要定义alt,或者title,对于SEO是重要的,对于无障碍访问也是重要的,具体可以百度一下,这个相关要求就太多了,我觉得我才疏学浅的一时描述不完。 然后我们看看下面的图片,是这个logo的实际尺寸。
和上面的代码一样,实际的logo位置只占了有效尺寸的一少部分。为了语义化,和以后的内容不干扰logo元素, 不妨将class=“reg100 abs"的内容放到单独的一个元素,口号提示这些用Slogan,Notice定义一个单独的DIV, 而且这个高度有点…横着看3个元素,水平线位置也..
再看CSS字体定义,雅黑后的替代方案或许和展示页面差距很大吧,因为第二选的字体黑体和雅黑的差距颇大… 如果是少量文字,其实推荐使用web-font,类似方案有cufon,RIA等,图片也是不错的选择(淘宝就爱用图片说话)。
对了,如果你到这个网站,别忘记点击一下LOGO,是不是弹出新的窗口了呢。 另外,LOGO整体使用了3种字符在渐变效果的烘托下,除了尊酷两个字没有突出外,其他的都突出了。 图片中的亮度1和亮度2是不是有点大呢,为什么没有完成一致的风格呢,因为在最主要的文字上选择了细圆,宽度不够,渐变表现能力不够! 而且,网站LOGO有效区域也不是整张图片,多余部分也不少。 这个反例的反例,淘花网 and so on。
文字LOGO先说这么多吧,涉及内容尚少,尚未牵扯颜色搭配,排版尺寸标准等。 晚些时候补充图片LOGO的一些内容。