在网页中渲染公式一直是泛学术工具绕不开的一个功能,最近更新产品功能,正巧遇到了这个需求,于是使用容器方式简单实现了一个相对靠谱的公式渲染服务。
分享出来,希望能够帮到有类似需求的同学。
写在前面
本篇内容会分别使用现有开源软件官方镜像、定制性能更高的镜像、进一步搭配 Nginx 来提升整体服务性能以及可靠性。
如果你不熟悉或者不愿意维护 Node 相关服务,可以将其部署至公有云 Serverless 服务中,搭配缓存服务,更快的获取产品服务能力,正如软件描述中所述:Serverless API to render maths using MathJax for Node。
公式渲染服务初体验
我们先启动一个开源软件 Math-API 的官方镜像容器实例,来先体验一下使用接口渲染公式。
docker run --rm -it -p 3000:3000 chialab/math-api
yarn run v1.5.1
$ node bin/server.js
Server running at http://localhost:3000/
接口支持字段信息在项目文档中都有,只需根据自己需求进行调整即可。为了方便测试,我们这里使用 GET 方式调用接口,模拟访问一个能够动态渲染图片的接口。
在服务启动之后,,使用浏览器分别访问下面的地址:
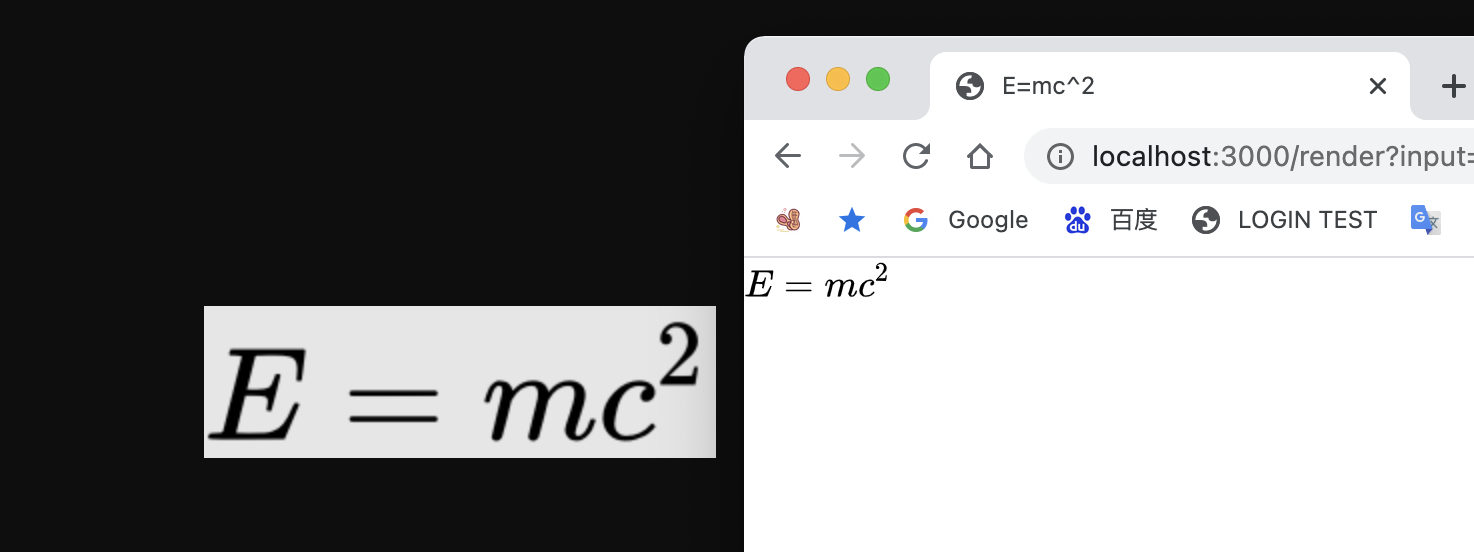
http://localhost:3000/render?input=latex&inline=0&output=svg&width=256&source=E=mc^2
http://localhost:3000/render?input=latex&inline=0&output=png&width=256&source=E=mc^2
便能看到质能方程的公式图片。

如果你是自己个人使用,调用次数极少,或者不在意资源消耗可以使用下面的编排文件运行使用。
version: "3.0"
services:
math-api:
restart: always
image: chialab/math-api
ports:
- 3000:3000
logging:
driver: "json-file"
options:
max-size: "1m"
不过如果是要提供公共服务,便需要考虑到各种安全问题、服务性能问题,以及最重要的服务稳定性如何。
那么,我们来看看如何提升稳定性、并解决基础安全问题。
思考如何优化服务
在优化之前,我们先来看看当前国内最大的中文社区:知乎,是怎么做的。
我们以 请问你见过的最强的公式是什么? 这篇充满公式的问题为例,随便摘取一个公式,观察图片内容格式:
https://www.zhihu.com/equation?tex=%5Cbegin%7Balign%7D%26%5Cprod_%7Bn%3D1%7D%5E%5Cinfty%5Cfrac%7B%28n%2Ba_1%29%28n%2Ba_2%29...%28n%2Ba_k%29%7D%7B%28n%2Bb_1%29%28n%2Bb_2%29...%28n%2Bb_k%29%7D%5C%5C%26%3D%5Cfrac%7B%5CGamma%281%2Bb_1%29%5CGamma%281%2Bb_2%29...%5CGamma%281%2Bb_k%29%7D%7B%5CGamma%281%2Ba_1%29%5CGamma%281%2Ba_2%29...%5CGamma%281%2Ba_k%29%7D%5Cend%7Balign%7D
可以看到链接 tex 参数后跟着一堆被转码后的公式内容,我们使用 decodeURIComponent 将其解码,可以看到 LeTax 公式原本内容。
decodeURIComponent('%5Cbegin%7Balign%7D%26%5Cprod_%7Bn%3D1%7D%5E%5Cinfty%5Cfrac%7B%28n%2Ba_1%29%28n%2Ba_2%29...%28n%2Ba_k%29%7D%7B%28n%2Bb_1%29%28n%2Bb_2%29...%28n%2Bb_k%29%7D%5C%5C%26%3D%5Cfrac%7B%5CGamma%281%2Bb_1%29%5CGamma%281%2Bb_2%29...%5CGamma%281%2Bb_k%29%7D%7B%5CGamma%281%2Ba_1%29%5CGamma%281%2Ba_2%29...%5CGamma%281%2Ba_k%29%7D%5Cend%7Balign%7D')
\begin{align}&\prod_{n=1}^\infty\frac{(n+a_1)(n+a_2)...(n+a_k)}{(n+b_1)(n+b_2)...(n+b_k)}\\&=\frac{\Gamma(1+b_1)\Gamma(1+b_2)...\Gamma(1+b_k)}{\Gamma(1+a_1)\Gamma(1+a_2)...\Gamma(1+a_k)}\end{align}
相比较前一小节中直接在链接中传递 E=mc^2 展示质能方程,如果我们将还原的公式直接拼合到公式接口中,会看到接口报错(通过接口报错,我们几乎可以确定知乎使用的就是类似的方案),这是因为公式中如果包含的 & 字符,那么这个字符前后的内容会被切割为不同的参数传递给后端,所以为了避免这类字符在传递过程中被错误解析,我们一般会将内容编码后进行传输。
现在,我们得到了第一个线索:让参数编码后传输。
此外,如果我们的使用场景类似知乎,只需要在网页中展示某个固定的方程,而不需要高度定制这个公式的输出格式、输出尺寸,那么可以和知乎一样,将多数参数固化、形成常量配置。
一方面,可以减少开源软件作者对于各种参数过滤缺失产生的问题,另外一方面,可以减少服务在运行过程中,被枚举攻击而造成资源浪费,甚至服务不可用的可能性,进一步提升服务可靠性和安全性。
那么,我们得到了第二个线索,让暴露参数尽可能少。
使用 Nginx 快速优化服务
有了前面的两条线索,我们现在开始优化服务。
使用 Nginx 处理网络请求
结合前文“公式渲染服务初体验”小节,和前篇《使用容器搭建简单可靠的容器仓库》一文中的配置,不难写出一个简单的 docker-compose.yml ,容器编排配置文件:
version: "3.0"
services:
nginx:
image: nginx:1.19.8-alpine
restart: always
ports:
- 3000:80
volumes:
- ./default.conf:/etc/nginx/conf.d/default.conf
networks:
- formula
healthcheck:
test: ["CMD-SHELL", "wget -q --spider --proxy off localhost/get-health || exit 1"]
interval: 10s
timeout: 1s
retries: 3
logging:
driver: "json-file"
options:
max-size: "1m"
math-api:
restart: always
image: chialab/math-api
expose:
- 3000
networks:
- formula
logging:
driver: "json-file"
options:
max-size: "1m"
networks:
formula:
这里我们主要做了两件事:
- 将两个应用放置相同的容器网络中。
- 由 Nginx 接受公开的网络请求,然后再转发给开源公式应用。
如果你想了解如何使用 Nginx 提供 HTTPS 服务,并尽可能减少代码,可以翻阅前一篇文章;如果你想了解如何搭配 Traefik 一起提供服务,也可以翻阅之前有关 Traefik 的内容,这里不做赘述。
接着我们编写 Nginx 基础配置:
server {
listen 80;
# 限制只渲染最大1K数据,避免服务被恶意攻击
client_max_body_size 1k;
access_log off;
location / {
proxy_pass http://math-api:3000;
}
location = /get-health {
access_log off;
default_type text/html;
return 200 'alive';
}
}
将配置保存为 default.conf,然后使用 docker-compose up 启动服务。
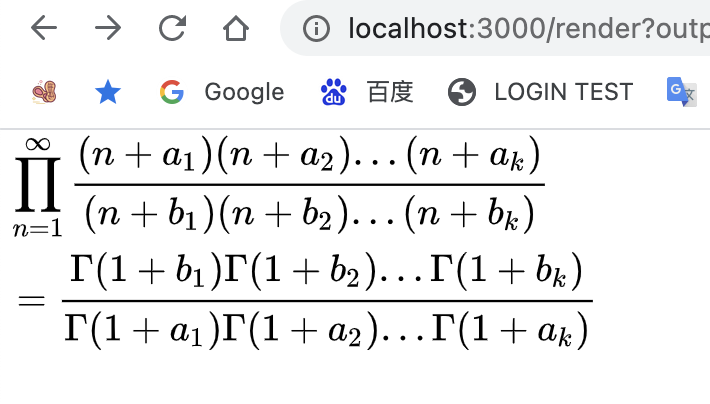
依旧访问前文中的本地端口,这次我们可以将公式内容替换为前文中知乎公式图片的内容:
http://localhost:3000/render?input=latex&inline=0&output=svg&width=256&source=%5Cbegin%7Balign%7D%26%5Cprod_%7Bn%3D1%7D%5E%5Cinfty%5Cfrac%7B%28n%2Ba_1%29%28n%2Ba_2%29...%28n%2Ba_k%29%7D%7B%28n%2Bb_1%29%28n%2Bb_2%29...%28n%2Bb_k%29%7D%5C%5C%26%3D%5Cfrac%7B%5CGamma%281%2Bb_1%29%5CGamma%281%2Bb_2%29...%5CGamma%281%2Bb_k%29%7D%7B%5CGamma%281%2Ba_1%29%5CGamma%281%2Ba_2%29...%5CGamma%281%2Ba_k%29%7D%5Cend%7Balign%7D

可以看到图片渲染的“非常漂亮”。
使用 Nginx 减少请求参数
减少参数可以使用非常多的方式,这里选择一种最基础的方案,来自 ngx_http_core_module 的 set args 来强制声明请求参数:
server {
listen 80;
# 限制只渲染最大1K数据,避免服务被恶意攻击
client_max_body_size 1k;
access_log off;
location / {
set $args $args&input=latex&inline=0&output=svg&width=256;
proxy_pass http://math-api:3000;
}
location = /get-health {
access_log off;
default_type text/html;
return 200 'alive';
}
}
重新启动服务,你会发现上面的请求参数可以被简化为下面这样:
http://localhost:3000/render?source=%5Cbegin%7Balign%7D%26%5Cprod_%7Bn%3D1%7D%5E%5Cinfty%5Cfrac%7B%28n%2Ba_1%29%28n%2Ba_2%29...%28n%2Ba_k%29%7D%7B%28n%2Bb_1%29%28n%2Bb_2%29...%28n%2Bb_k%29%7D%5C%5C%26%3D%5Cfrac%7B%5CGamma%281%2Bb_1%29%5CGamma%281%2Bb_2%29...%5CGamma%281%2Bb_k%29%7D%7B%5CGamma%281%2Ba_1%29%5CGamma%281%2Ba_2%29...%5CGamma%281%2Ba_k%29%7D%5Cend%7Balign%7D
那么是不是优化就到此为止了呢,显然不是的,如果我们构造有风险的参数、亦或者接收到了被我们固化的参数,参数类型产生变化,那么服务还是存在一定的隐患。
比如,我们在定义了 output 参数后,依旧传递了这个参数:
http://localhost:3000/render?output=png&...
则会收到诸如 {"message":"Invalid output: png,svg"} 的错误提示。
为了避免这类错误,所以我们可以进一步改造上面的配置:
server {
listen 80;
# 限制只渲染最大1K数据,避免服务被恶意攻击
client_max_body_size 1k;
access_log off;
location / {
if ( $arg_source = '') {
return 404;
}
set $args source=$arg_source&input=latex&inline=0&output=svg&width=256;
proxy_pass http://math-api:3000;
}
location = /get-health {
access_log off;
default_type text/html;
return 200 'alive';
}
}
重启服务,你会发现即使再构造类似下面请求,服务也不会发生错误了。
http://localhost:3000/render?output=png&source=%5Cbegin%7Balign%7D%26%5Cprod_%7Bn%3D1%7D%5E%5Cinfty%5Cfrac%7B%28n%2Ba_1%29%28n%2Ba_2%29...%28n%2Ba_k%29%7D%7B%28n%2Bb_1%29%28n%2Bb_2%29...%28n%2Bb_k%29%7D%5C%5C%26%3D%5Cfrac%7B%5CGamma%281%2Bb_1%29%5CGamma%281%2Bb_2%29...%5CGamma%281%2Bb_k%29%7D%7B%5CGamma%281%2Ba_1%29%5CGamma%281%2Ba_2%29...%5CGamma%281%2Ba_k%29%7D%5Cend%7Balign%7D
以及,是如果未传递公式内容请求服务,也会由 Nginx 直接返回一个 404 Not Found,而不是直接将错误请求透传到公式应用。
最后
迄今为止,我们已经使用 Nginx 和开源软件 Math-API 搭建了一个基础的公式服务。
下一篇文章,我们将进一步调教 Nginx 和应用容器,在尽可能不编码的情况下继续进行性能调优。
–EOF