记录网站最近的一些优化内容。
主要调整内容
Nginx 版本升级 1.19.5
年初将之前使用的 1.15.8 升级到了 1.17.8,当时使用的是映射配置文件的方式来启动服务。
在一个月前,升级到了和工作中部分生产环境使用的 1.19,开始使用 template 模式来进行配置文件生成和启动配置,如果不需要修改 nginx.conf 主配置,那么这种模式最精简的部署分发仅需要两个配置文件即可,而且 Nginx 配置文件还能够在多个项目中复用。
当然,也有一些小问题,如果是直接采集容器输出日志,会多一些无用的日志:
/docker-entrypoint.sh: /docker-entrypoint.d/ is not empty, will attempt to perform configuration
/docker-entrypoint.sh: Looking for shell scripts in /docker-entrypoint.d/
/docker-entrypoint.sh: Launching /docker-entrypoint.d/10-listen-on-ipv6-by-default.sh
10-listen-on-ipv6-by-default.sh: Getting the checksum of /etc/nginx/conf.d/default.conf
10-listen-on-ipv6-by-default.sh: Enabled listen on IPv6 in /etc/nginx/conf.d/default.conf
/docker-entrypoint.sh: Launching /docker-entrypoint.d/20-envsubst-on-templates.sh
20-envsubst-on-templates.sh: Running envsubst on /etc/nginx/templates/default.conf.template to /etc/nginx/conf.d/default.conf
/docker-entrypoint.sh: Configuration complete; ready for start up
Traefik 版本升级 2.3.4
将 Traefik 从 2.3.3 升级了一个小版本,保持和官方维护的稳定版本一致。
traefik version
Version: 2.3.4
Codename: picodon
Go version: go1.15.5
Built: 2020-11-24T16:16:43Z
OS/Arch: linux/amd64
在更简单的 Traefik 2 使用方式 中有描述在容器环境下怎么使用会更简单,其实除了直接使用容器启动之外,如果选择流量“少绕一层”,也可以使用 supervisor 来启动服务,差异还是有一些的,包括:环境变量注入、进程重启以及参数启动、是否从 docker label 来构建服务。
后续有机会再展开聊聊。
Hugo 0.79.0
上个月Hugo 跨版本升级(二)中,升级到了 0.78,也升级了整体模版,但是不够彻底,执行构建的时候,会输出类似下面的警告信息:
Start building sites …
WARN 2020/11/08 14:53:50 Page.URL is deprecated and will be removed in a future release. Use .Permalink or .RelPermalink. If what you want is the front matter URL value, use .Params.url
因为 .URL 是一个使用量特别多的字段,所以上次重构并未解决这个问题。
时隔一个月,恰好看到 Hugo 版本升级,经过层层排查,终于定位到引用文件,将其修改为 .RelPermalink ,世界清静了。
网站前端优化
坦白说,这个网站模版从 2014 年启动使用以来,基本没有做过大的改动。之前基本靠个人经验来进行性能优化、结构调整。但是自从 2018 年 lighthouse 推出之后,这个状况可以改变了,开发者几乎不需要再去记忆优化清单(靠人的经验,容易产生遗漏),因为这些规则被内置到了这个基于无头浏览器的“网站检查工具”中。
在2018年的两篇文章中:站点优化记录和使用传统前端技术增强客户端缓存能力中可以看到,除了 PWA 外,站点各项分数均为100。
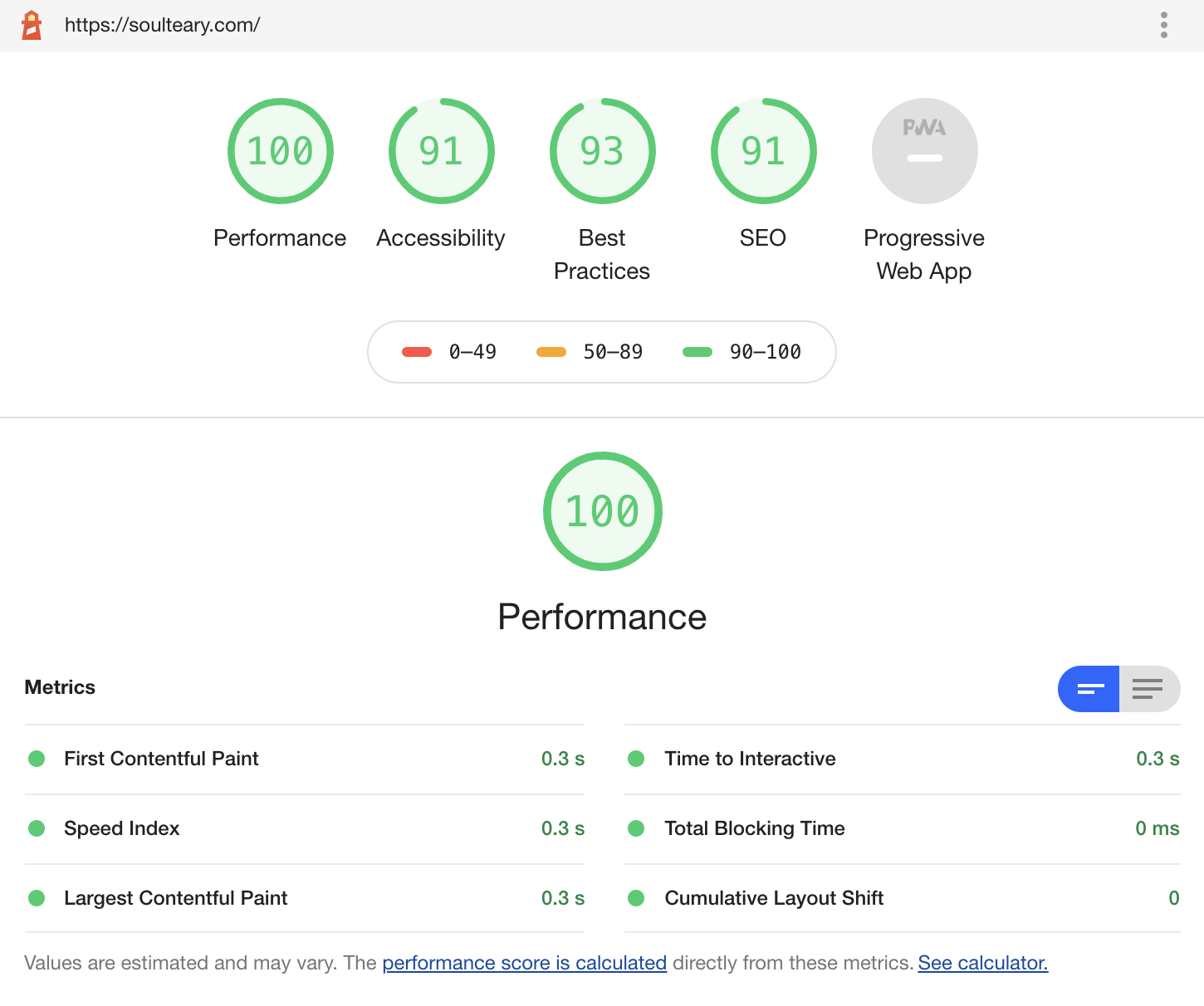
但是随着工具规则更新完善,现实场景中的一些变化,最近跑分发现数值有三项下降到了接近 90 分。

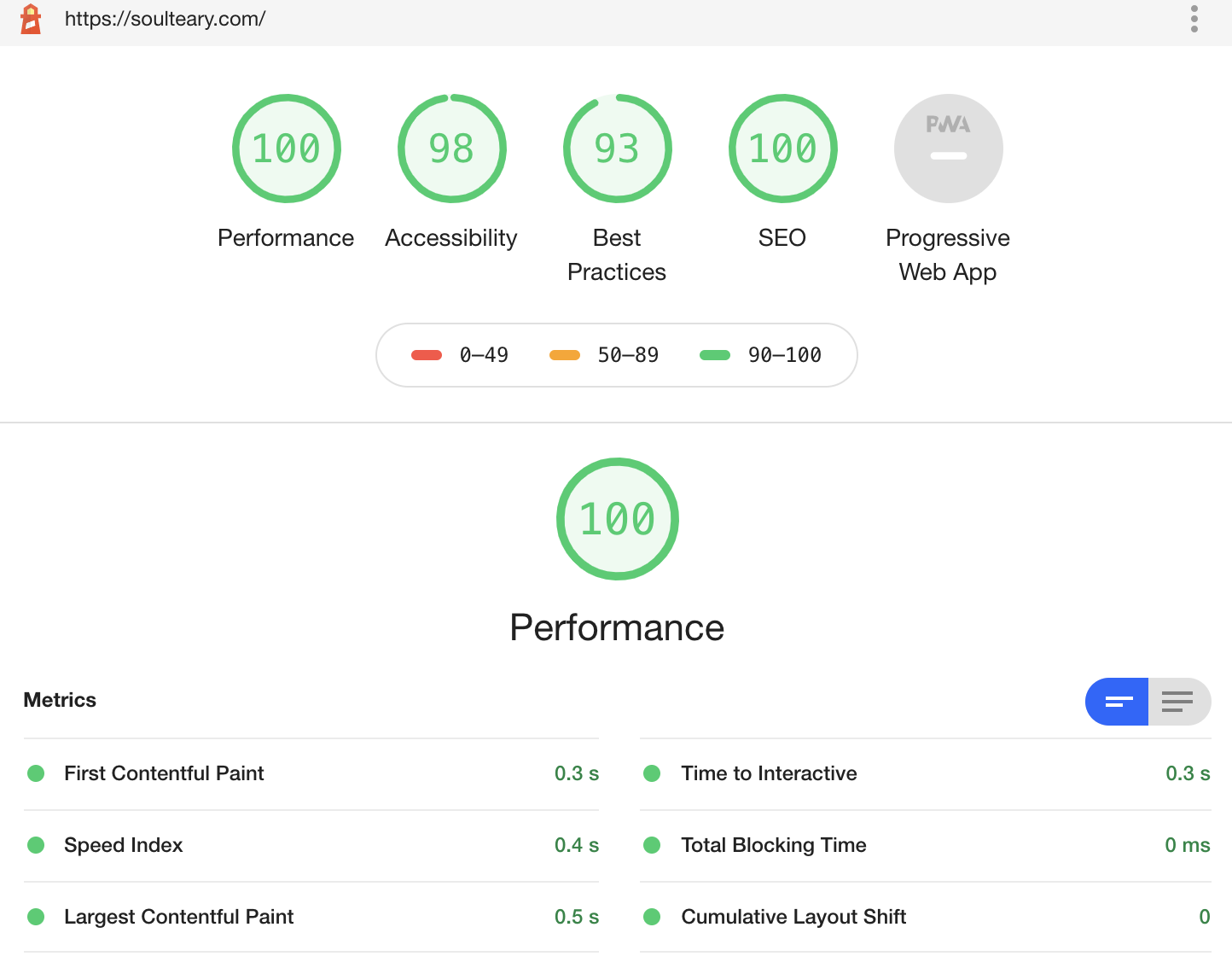
于是根据工具建议进行了一些小的优化,将一级页面的分数重新提了上来。

这里有一些需要“平衡”的地方:
- 如果过分追求“无障碍”,一定会破坏一些细节视觉设计,因为无障碍中要求的很重要的一点是方便阅读,要求文本和背景色保持一定的对比度。
- 如果我们加载统计脚本,那么一定会影响“最佳实践”,因为如果脚本正常加载,那么可能会注册绑定不推荐使用的“unload”事件,或者发起额外的请求,如果脚本不能正常加载,那么会引起控制台“有资源不能加载”的错误日志。不论是哪一种情况出现,扣分会非常严重,引起视觉上的不适(笑)。
也有一些需要 Tricks 的地方:
- lighthouse 认为:超链接标签中只有类似 Go、here等简单文本是不好的。即使你的标签要表达的是一门编程语言的名字。所以这里需要使用脚本将这种情况下的标签内容进行修改,比如将 Go 改为 Golang。
Node 14.15
相关构建工具中使用的 Node 版本都升级到了 14.15 ,执行效率有感知的快了一些。虽然在开发环境中,已经开始尝试使用 Node 15 ,但是考虑到“奇数版本”的实验性质,还是耐心等 v16 的正式推出再继续更新吧。
Webpack 构建工具
前两个月, Webpack 正式推出 v5,经过两个月的迭代,相关功能已经稳定,所以考虑将构建工具从三年前的 v3 升级到“预期长期不会变动”的 v5,但是在升级之后,发现构建结果比原先还多了 “20kb” ,于是放弃了升级构建工具。
目前继续保持使用容器封装的 Webpack v3 进行构建和调试开发,项目构建时间在 11s 左右。
后续可能考虑使用其他语言的编译器,对构建进一步提速。
最后
上一次写类似内容,是在去年最后一个季度,没想到今年这篇内容的时间也是这个时候,还真是巧了。
–EOF