记录网站最近的一些优化内容。
主要调整内容
- 构建工具持续完善。将原本的构建工具重构为一个新的工具,并将运行时升级到了 Golang 1.17,缩短了
2s的构建时间;新增一个 Node 工具镜像,能够在关于本站页面中,动态计算网站的完整统计数据。 - 升级了部分构建系统,将 Drone 1.x 升级到 2.x 版本。
- Hugo 0.82 逐版本升级至 Hugo 0.89.4,将模版内容和前端部分进行小调整,容器构建性能和前端页面性能微小提升。
- 网站页面模块更新。考虑到现有的文档归档和“工作生活”、“编程记录”两个分类页面并不利于按照话题查看全部的相关内容,新增了一个 “知识地图” 页面;将一些远古的,对于读者没有阅读价值的内容进行了“隐藏”处理。
构建工具持续完善
继四月份的调整之后,我将之前所有的 Node 脚本都用 Golang 重写了,除了得到构建性能巨大提升之外,还免除了之前需要维护构建缓存的问题。
然而,当时采取的方案是针对每一个 CI 过程,编写独立的 Golang 工具,并构建独立的镜像。虽然 “CI Stage” 看上去结构非常清晰,但是因为 CI Runner 每多一个阶段任务,就会多使用 Docker 初始化一次容器环境,所以即使程序执行的再快,在启动容器环境这块还是会浪费一些时间。所以,在保证构建结果正确,构建过程无“副作用”的前提下,我将一些可以进行合并的构建过程进行了合并,原本连带容器启动、程序执行一共要花费 4~5s 的过程,现在可以只使用 2s 就完成了。
新增的 CI 阶段:统计分析
因为希望在每篇新的文章正式发布时,CI 能够对网站数据进行一个客观的分析,然后以可视化的方式展示出来,所以我添加了一个新的 CI 阶段:分析阶段。
除了想要统计分析网站文章的发布时间和周期、时间阶段之外,我还希望能够针对文章的文字数量进行有效统计。在试用了一众软件之后,我觉得 Office Word 的统计逻辑最为贴近传统的习惯。原本计划继续使用 Golang 来完成,然后在 GitHub 偶然搜索到了一个 VSCode 插件,能够计算出和 Office Word 基本一致的结果,于是我就将它的逻辑和规则简单调整,做成了一个新的 Node CI 工具镜像来解决这个分析需求。目前只在正式发布的时候调用程序进行计算,以我目前一千多篇文章来说,完整计算需要十几秒,或许我会考虑在过年的时候,针对它进行一次优化调整,网站最近的分析结果可以在这里看到。
Golang 1.17
这几个月每次 Golang 的升级,基本都会带来性能的绝对提升。基本上你什么都不用做,只要重新编译一下,就会获得更快的程序。
在慢慢习惯了 Go 这种极端克制的简单符号语言后,我开始想是否能将它复用到浏览器端,于是就出现了最近聊到的两篇有关“WebAssembly”的文章,虽然用 Go 编译 WASM 程序比较反直觉,但是实际实验下来,不论是性能、还是书写成本,都让我比较满意。也算是印证了上一篇站点优化日志中,希望积累有用的设计实践的愿望吧,哈哈。
在本地实验中,我试着做了一些比较好玩的事,比如上文提到的“内容分析”,这种非常重的计算操作:先跑模型分词、然后做可视化展示。或许在那一次更新的时候,我会将这个小功能更新到某一个网站上。
升级构建系统
继之前将构建系统从 GitLab Runner 切换为 Drone CI 后,我先后在 soulteary/Home-Network-Note 和 soulteary/zheteng-it 两个项目上开始使用新版本的 Drone 2.x 进行自动构建。
目前看起来运行状况良好,Drone 2.x 俨然一副 Travis CI 私有化部署的感觉。说起来蛮有意思的,这几年下来,我看到了各种仿造 Travis CI 界面的 CI 产品(有开源软件、也有内部闭源软件),但是多数软件都没有如 Travis 一样能够保持持久的迭代更新。
家里 HomeLab 目前没有升级计划,我对之前的 UI 和程序性能占用都挺满意的。
Hugo 0.89.4
算下了持续使用 Hugo 已经四年了,一路从 0.20.x 升级到了 0.89.4,按照目前的开发节奏,估计明年的时候,有望能使用上 1.0 正式版的软件。
说起来,除了前两年在进行跨版本升级的时候出现过问题(一、二),最近一年以来,Hugo 的更新还算是比较稳定,break change 的事情发生的比较少了。(偶尔发生,因为用户数变多了,反馈更及时,官方回滚操作也就更快了)
而且软件的运行速度也越来越快,相比较上次,差不多的构建页面,构建速度快了半秒左右:
| EN
-------------------+-------
Pages | 3714
Paginator pages | 369
Non-page files | 0
Static files | 157
Processed images | 0
Aliases | 2034
Sitemaps | 1
Cleaned | 0
Total in 2484 ms
由于我调整了分页数值,所以虽然几个月下来,生成的内容页面多了,但是总量反而少了几十个页面,不过这几十个页面不会对结果造成太大影响。
网站前端优化
考虑到阅读体验,我将网站前端的样式进行了一些调整,将标题和正文的字号在不同设备下进行了放大,虽然在一些场景下,看着没有之前那么工整,但是整体更“省眼睛”。
我希望文字是有温度的,即使它是偏技术实践的“干货”,所以我将从 2014 年开始,用了许多年的无衬线字体换成了衬线字体。
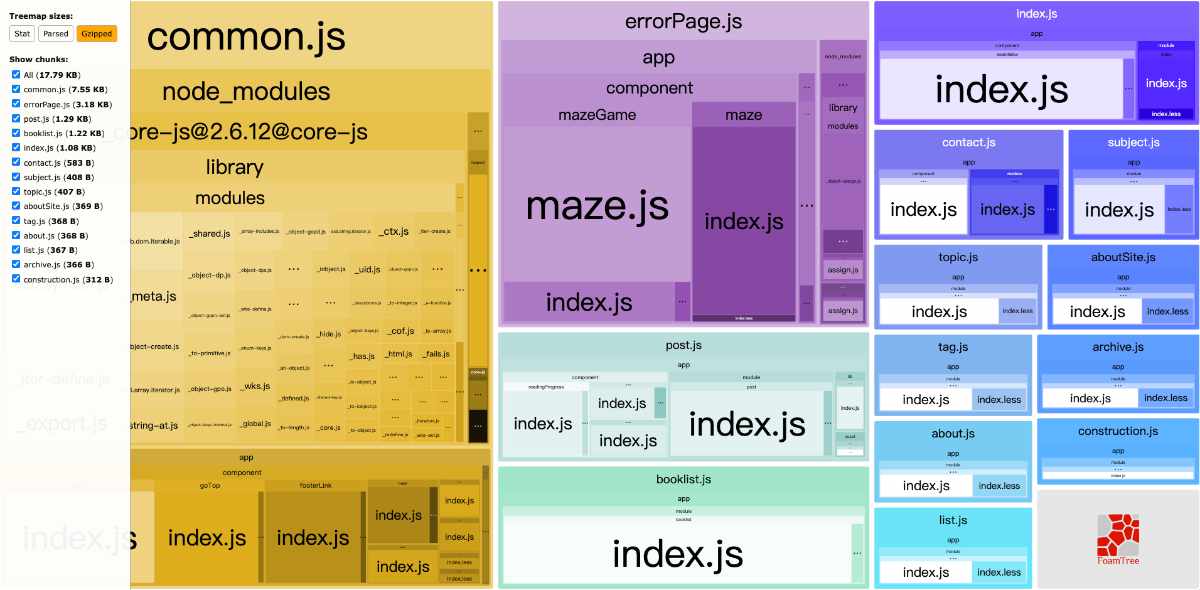
当然,在调整的过程中,程序相关的文件体积依旧在我的检查列表中。我进一步对之前的基础样式组件、和前端组件进行了裁剪,让基础样式库的尺寸又缩简了不少, 目前整个网站的 CSS 和 JS 脚本在 GZip 的情况下,加起来不到 18KB。

如果说程序目前还有什么让我不满意的地方,我认为有三点:
- 网站在打印模式下展示链接的方案有点傻,我计划写一个小程序来将它编排成类似论文参考的格式。
- 响应式相关处理,存在冗余代码,性能不够高。因为这个程序使用了许多年,所以尽管我不断的优化调整,依旧存在不少冗余代码。或许什么时候,我会大刀阔斧的将这块相关的样式和程序都重写一番。
- 前端程序构建时间不够快,目前构建一次需要 7~8秒。同样和程序使用时间长有关,这套程序最初是由 Webpack 2 构建,在很久之前升级到了 Webpack 3,在之前也曾升级到最新版本,然后配合并行构建来提速,但是输出文件尺寸却大了不少,只好暂时作罢。我目前考虑使用 esbuild 或者自己定制一个编译器,在保证输出内容足够小的情况下,来进行构建加速,直接将构建时间降低到 3 秒之内。
页面模块更新
网站内容采用“时间维度”和“传统的栏目分类”进行内容分类很久了,不论是从统计工具里看到的持续增长的读者数量,还是从搜索引擎里看到的日渐增加的索引量,似乎都在说“It’s OK”。那么,为什么还要做这个额外的内容调整呢。
我在统计工具中看到了一个有趣的数字,目前只有 5000 多的用户会持续的翻阅网站中非常多内容。更多的用户是在看了一两页内容之后,就停止了浏览。虽然这个行为其实蛮正常的(对比浏览量更大的技术博客)。但凭借网站搜索关键词和直觉来看,我认为这些离开的用户里,除了得到了想要的内容、或者觉得无聊之外,应该还有一部分人是因为在网站中找不到更多的关联的参考信息,才停止的探索翻阅。
所以,我希望通过一种更清晰、更简单的呈现方式,将内容线索提供给他们。思考再三,我决定额外维护一个“技术关键词”+“工作学习中常见技术问题”的列表页面。希望他们能够在真的解决了问题、或者真的发展这个网站真无聊之后,再离开这里。
而不是通过搜索引擎,或者添加好友之后,再以私信私聊这种显然更低效的方式解决问题。虽然,因为文章结交到高质量的朋友,对我而言是一件性价比更高的事情,但是,这并阻碍帮助读者更快、更直接的获取“技术解决方案”。
最后
先写到这里了,依旧期待下一次的站点升级。
–EOF