再次聊聊如何用简单的模型工具,来快速完成一个提供设备管理和监控看板的工具,让我们从原型开始吧。
写在前面
本文使用的思路和之前的一些文章类似,《AI 加持的代码编写实战:快速实现 Nginx 配置格式化工具》、《使用 AI 辅助开发一个开源 IP 信息查询工具:一》、《使用 AI 辅助开发一个开源 IP 信息查询工具:二》。
因为 Claude 3.7 最近更新后,编程返工率更低。所以这次的构建,显然速度更快,时间也更短。IDE 相关的代码补全,在之前的文章有提及,所以这次不再展开。
好了,让我们回到本文的主题,先来聊聊为什么会有这篇文章。
因为,最近一段时间,我在用家里的设备做一些项目,因此更新了一些硬件。

目前家里机柜内外的联网计算、存储设备(物理机和虚拟机)和网络辅助设备数量在三四十台以上,为了方便长期维护和管理,我计划做一个简单、易用且美观的服务看板程序。我计划通过这个看板,能够直观了解各类设备的硬件信息、网络状况和运行状态。这里面对我而言,最重要的事情,是尽量减少后续维护成本,甚至最好不需要维护。
基于上面的服务资源管理和服务运行状态监控的需求,除了在线的 SaaS 服务平台之外,主要有两个领域的工具可以满足我的需求:基础设施资产管理平台(Infrastructure Management Platform, IMP)和服务器与虚拟机监控平台。
现成方案的不足与思考
IMP 领域有一些相对成熟的开源解决方案,最常见的选择:
- NetBox:用于机柜、设备和网络的资产管理,数据结构清晰,但界面较为保守。netbox-community/netbox
- RackTables:传统的数据中心设备管理工具,但功能较为单一,界面略显陈旧。RackTables/racktables
服务器与虚拟机监控平台同样有一些成熟的开源解决方案,包括:
- Zabbix:监控能力强大,不过对于几十台设备来说有些笨重。zabbix/zabbix
- Prometheus + Grafana:出色的时序数据存储及采集工具,搭配灵活的监控仪表盘工具,基本通吃所有监控场景。prometheus/prometheus、grafana/grafana。
就前文中提到的几十台设备而言,NetBox(资产与网络连接管理) + Prometheus/Grafana(设备状态监控)或许是最合的,几乎可以做到开箱即用。美中不足的是,相对还是有些笨重,尤其是 Prometheus 以及想有一个简洁好看的最终界面,需要大量的配置。这也是社区里经常出现使用 grafana/loki 作为 Prometheus 的替代方案的原因。
因为是个人使用,我希望界面能够更加适配我自己的网络和设备环境,配置和维护方式能够更简单。当然最关键的是,我也希望个人经常使用的界面能够更简洁、好看一些。这些开源方案的界面几乎都看腻了。
快速设计一个看板原型
所以,我计划自己来做除了数据采集之外的相关功能,先从前端监控看板开始。
因为 AI 工具完善度还有待提升,相比这样半自动的方式,耗时会更久,所以这里就不使用“端到端”的工具来进行制作了。而是使用指令遵循能力更强,编程能力一向优秀的 Claude Sonnet 3.7 Web 和“代码编辑器”来进行工具构建。
编程工具则继续使用之前提到过的 GitHub Copilot,上周最新的 3.7 同样在工具中有更新。使用这俩组合一下,基本上半个小时就能做完你想要的原型。
快速设计设备列表页
我希望工具既能看到所有的设备,又能看到具体设备运行详细状况。用相对“准确”的黑话来拆解这个需求,大概需要设计一个“列表页”和一个“详情页”。(如果你不清楚该怎么做,可以和模型对话,让模型一步步教你如何拆解需求)
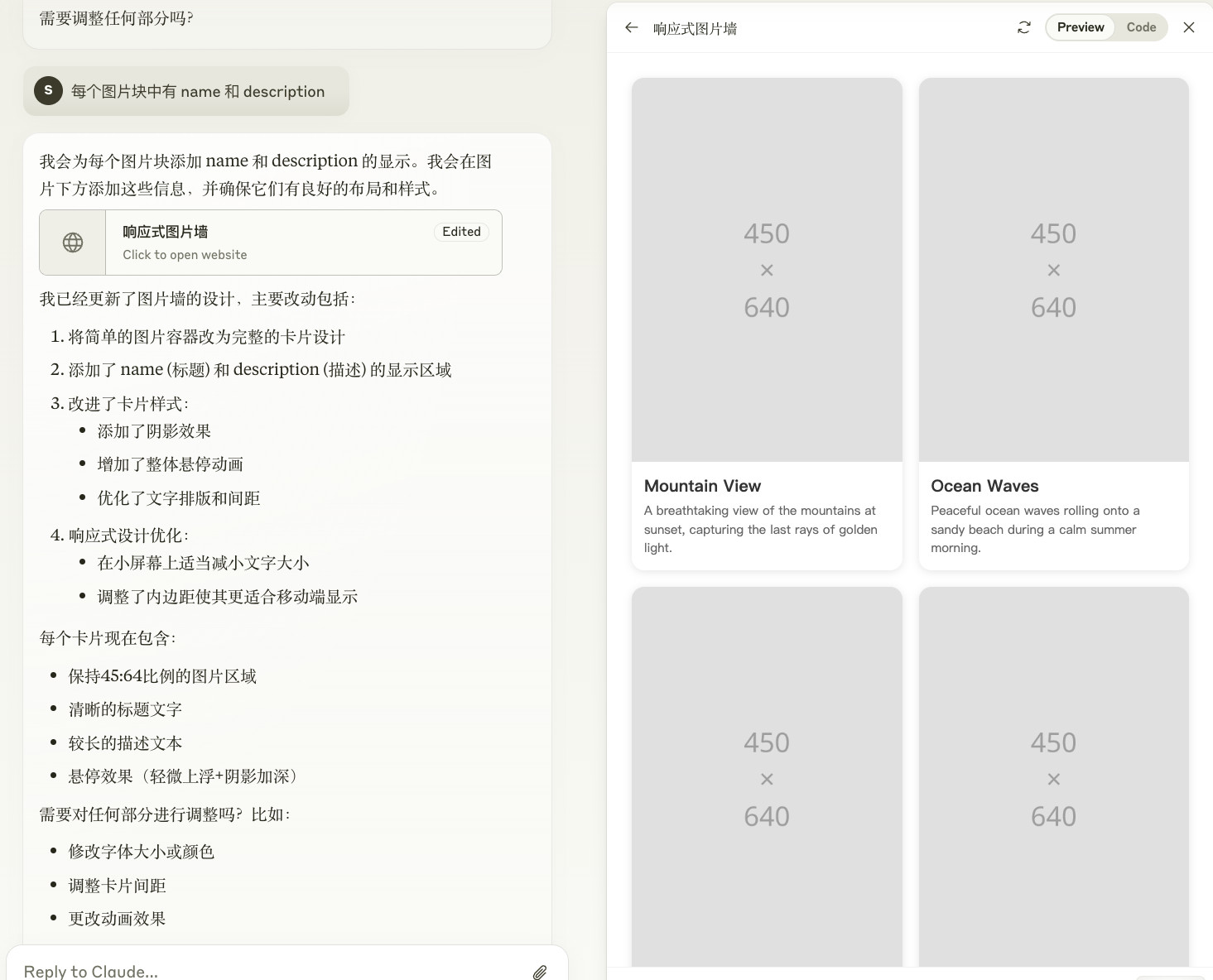
因为这几年的产品基本都是“图片墙”/“瀑布流”设计,也基本看习惯了这种界面。那么,就先让模型来帮助我们生成一个“图片墙”的页面结构吧。

有了主要的内容呈现区域后,为了让页面像点样子,我们让模型再处理下页面的标题。为了让页面活泼一些,可以要求模型直接输出带动效的元素设计。

接着,让模型帮忙出一些看的过去的占位图。

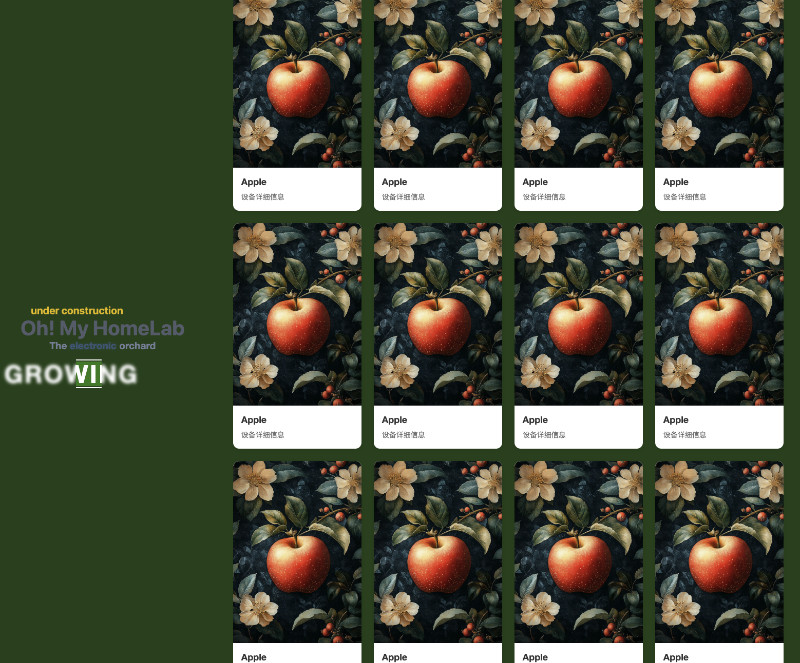
将上面模型给到的代码结构进行组合,很容易得到下面的预览页面结果。

不同的团队对于服务器的命名风格不同,有一些会使用刻板的数字编号,或因为数量巨大,使用日期、机房、数字编号混合,也有一些团队会使用赛车、飞机、山峰、湖泊来进行命名。
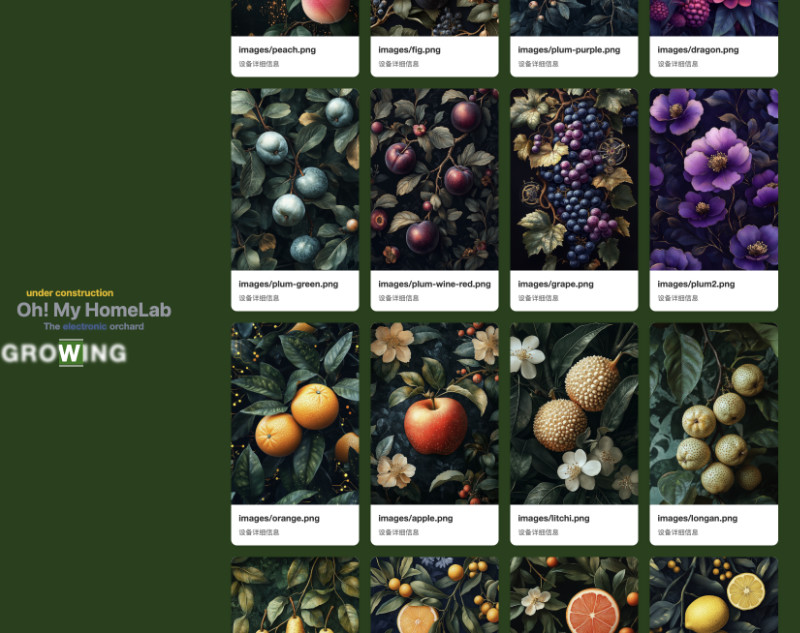
这里我选择的命名方式,是水果。继续使用模型生成一些水果名称,和它们的提示词列表,获取更多的图片,然后编写一段简单的 JS 代码(可以问模型要)。
<script>
const pics = [
"images/plum-red.png",
"images/nut.png",
"images/persimmon.png",
"images/papaya.png",
"images/peach.png",
"images/fig.png",
"images/plum-purple.png",
"images/dragon.png",
"images/plum-green.png",
"images/plum-wine-red.png",
"images/grape.png",
"images/plum2.png",
"images/orange.png",
"images/apple.png",
"images/litchi.png",
"images/longan.png",
"images/pear.png",
"images/kumquat.png",
"images/pomelo.png",
"images/lemon.png",
"images/strawberry.png",
"images/guava.png",
"images/kiwi.png",
];
const makeTemplate = (img)=>{
return `<div class="image-card">
<div class="image-container">
<img class="image-placeholder" src="${img}" alt="Image 1">
</div>
<div class="image-info">
<h3 class="image-name">${img}</h3>
<p class="image-description">
设备详细信息
</p>
</div>
</div>`
}
document.getElementById('container').innerHTML = pics.map(makeTemplate).join('\n');
</script>
然后,我们就能够得到最终的列表页的设计了。

设计信息监控详情页面
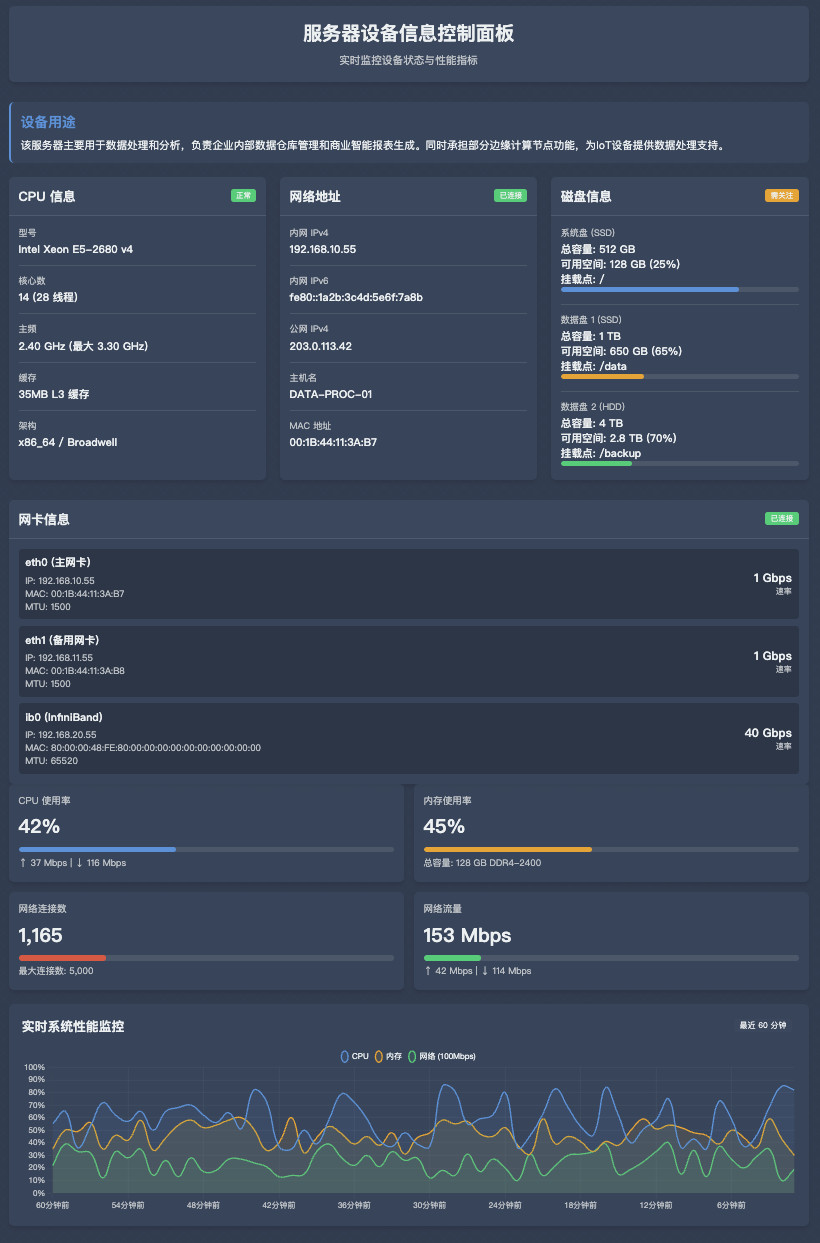
我们继续设计详情页,输入需求,让模型先随便输出一个页面。

目前页面长成什么样子无所谓,因为在后续文章中,我们会根据需求进行细节调整。

考虑到调用的简单,我们可以将上面的页面代码保存为一个单独的页面(iframe.html),在后续使用 iframe 或当作模版动态插入页面。
设计交互方式,融合两个页面
为了让上面两个功能完全不同的页面融合在一起,我们需要一些“交互把戏”作为“粘结剂”。
将上面的列表页面截图,发送给模型,让模型知道我们要调整的界面长什么样子。接着,继续和模型对话,告诉模型“使用 HTML 和 CSS、JS ,点击页面卡片时,页面横向展开白色区域填充满整个区域。”

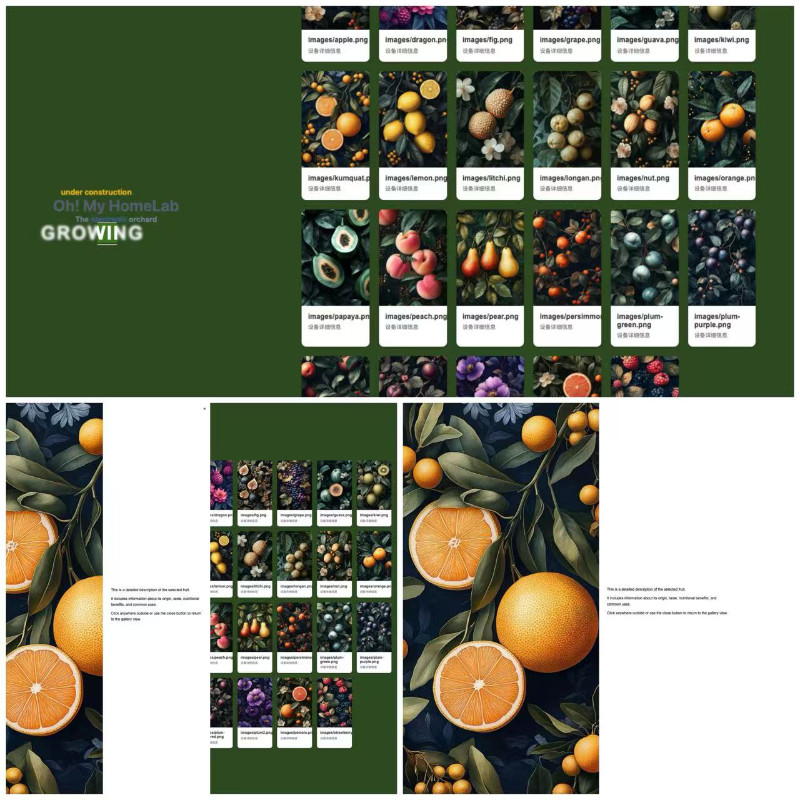
接下来,等模型输出完毕后,我们就能够得到一个简单的交互页面:当我们点击列表页面具体元素的时候,页面会被一个弹出的白色遮罩层挡住。新的界面中左边展示的是设备的图片,右边展示的则是一些详细的内容,稍后,我们可以使用之前的页面,通过 iframe 的方式进行替换。

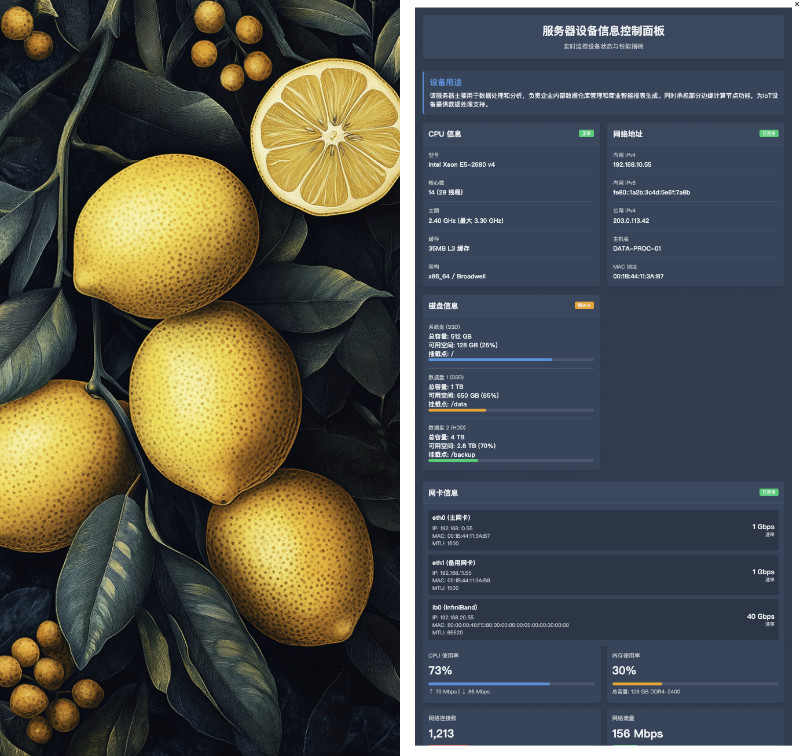
将得到的代码进行简单的拼合,将弹出的白色遮罩层替换为上文中模型创建的详情页,效果如图所示。
到这里为止,基础的工具前端原型就制作完啦,是不是效率还挺高的?
如果你手速快一些,戳模型生成图片按钮(重试)快一些,完成完整原型应该不超过 1 个小时。如果你在起名上卡了很久,也应该不会超过两个小时,这个基础的原型就能够制作完了。
接下来,我们只需要让它和数据接口、各种设备联动起来,就能够完成这个工具的制作,这些内容在下一篇文章中再聊。
最后
写到这里,想为现在用模型辅助写代码的同学一个小的提醒。不要因为现在代码非常好写,编码速度提升了几个数量级就丢掉勤保存代码的习惯。
写好代码一定要记得保存,本文提到的程序,我之前其实实现过一个类似的。但是在上周忙其他的事情的时候,顺手用 Python 画图表的时候,清理程序目录的时候,意外“丢失”了。
–EOF